问答插件:DW Question Answer Begin主题配套模板
- 一,WP后台插件安装页面搜索DW Question Answe并安装启用问题插件。
- 二,将下载的配套模板文件扔到Begin主题目录中。
- 三,新建问题列表页面、问题提交页面。
- 四,进入问答插件设置页面,分别选择刚才新建的页面。
目录
wordpress问答插件:DW Question Answer,可以为你的wordpress网站添加一个在线问答中心。
注:本文内容只适用于Begin主题用户。
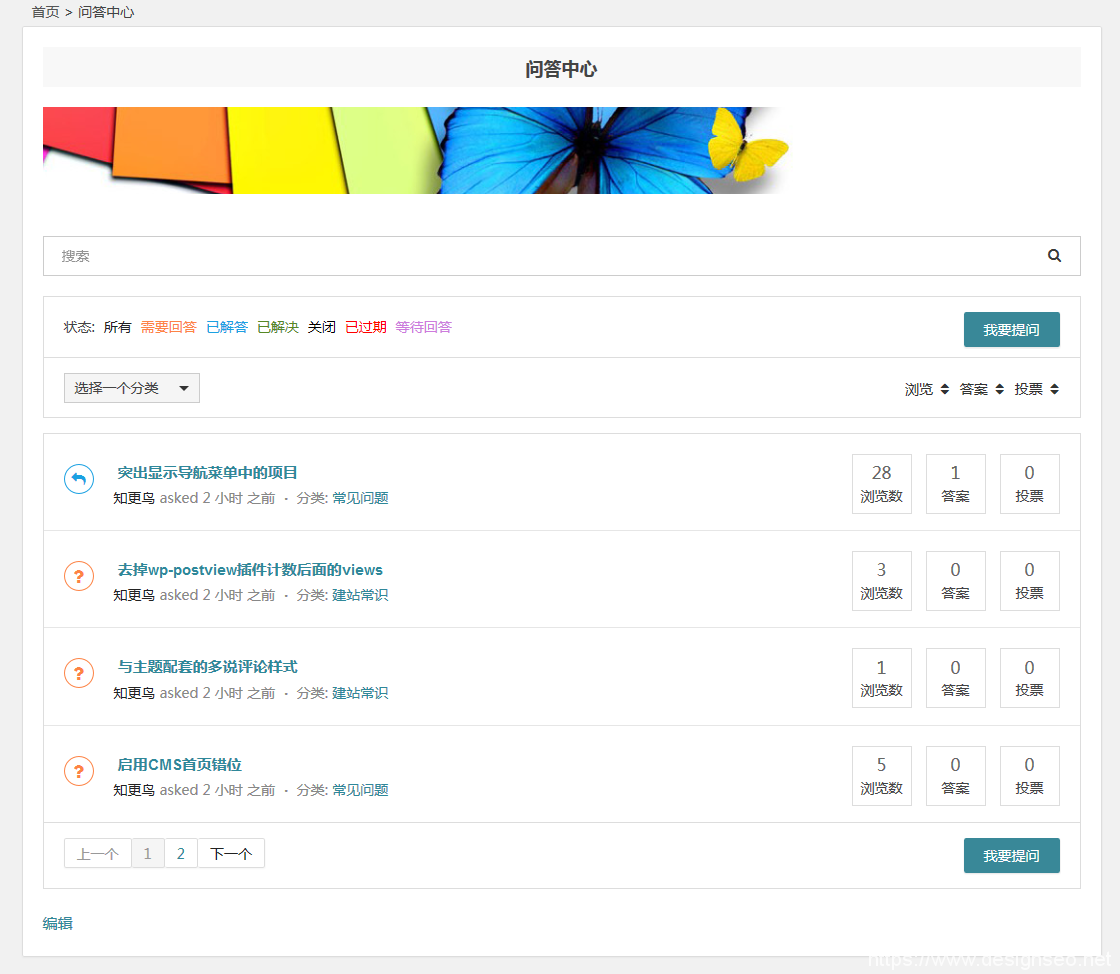
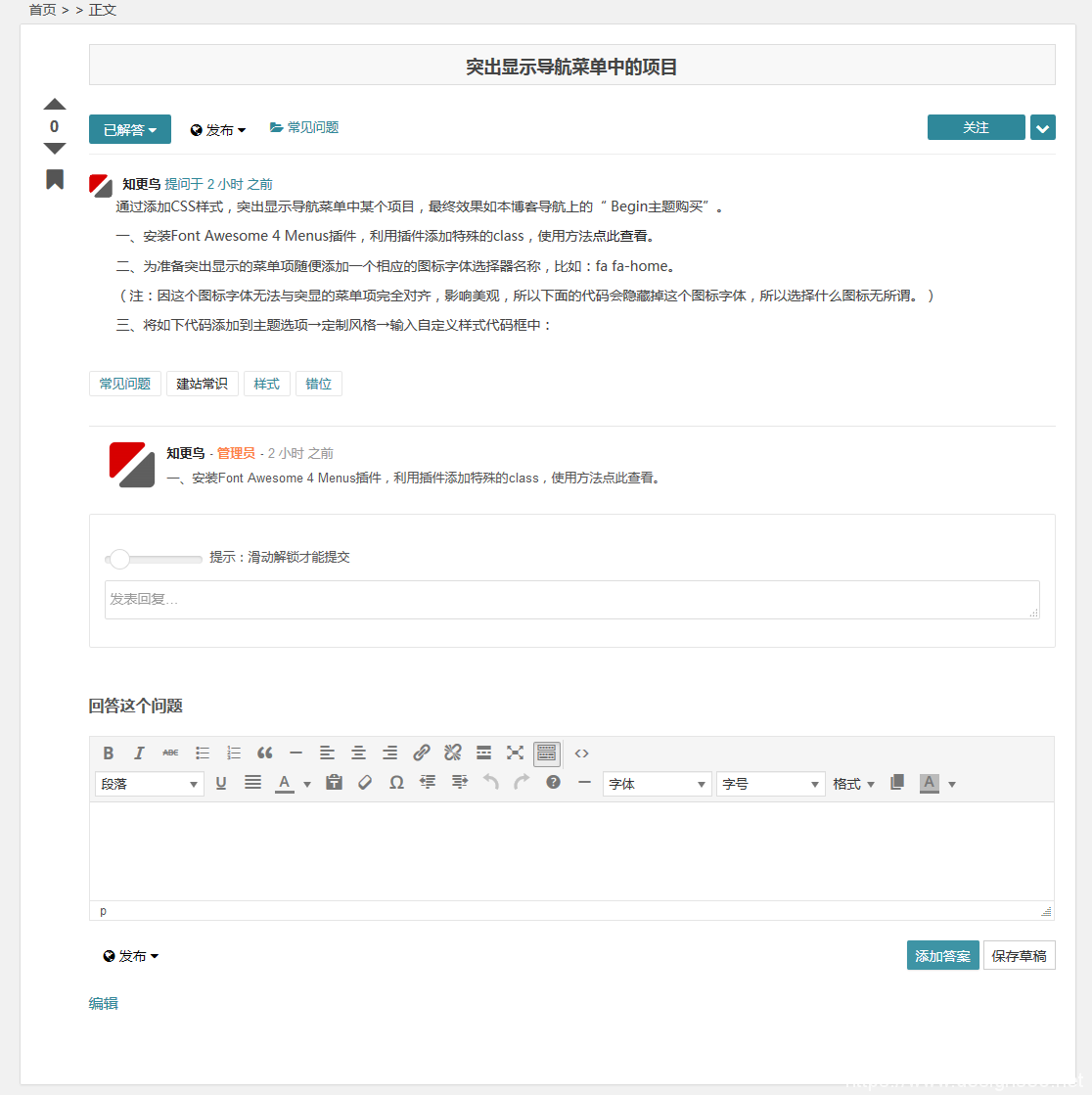
DW Question Answer功能自不用说了,很强大,不过默认情况下与大多数主题都不能完美适配,所以这里为Begin主题用户单独制作了配套模板,如图:
问答列表页面


使用方法
一,WP后台插件安装页面搜索DW Question Answe并安装启用问题插件。
注:插件最新版本已包含中文语言文件,不过汉化不完整,可以下载我修改汉化的语言文件替换插件languages目录的同名文件,水平有限,翻译的比较烂,不喜勿用。
二,将下载的配套模板文件扔到Begin主题目录中。
于2015年9月14日更新
三,新建问题列表页面、问题提交页面。
1、新建全部问题列表页面
WP后台→页面→新建页面→输入页面标题(比如:问答中心),在正文处添加短代码:
- [dwqa-list-questions]
注:可以不用手动添加短代码,之后插件会自动为该页面添加的。
之后,页面属性面板→模板中选择“问答中心”模板,并发布。
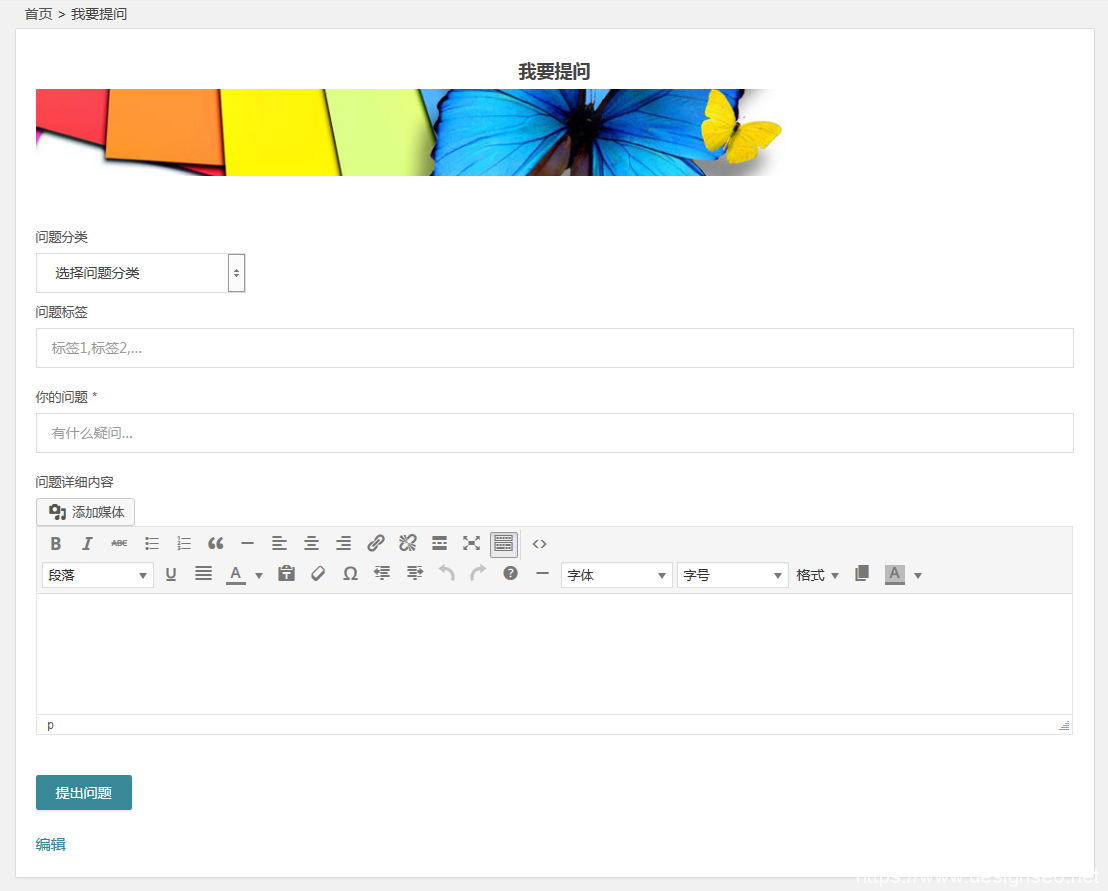
2、新建问题提交页面
WP后台→页面→新建页面→输入页面标题(比如:我要提问),在正文处添加短代码:
- [dwqa-submit-question-form]
之后,页面属性面板→模板中选择“我要提问”模板,并发布。
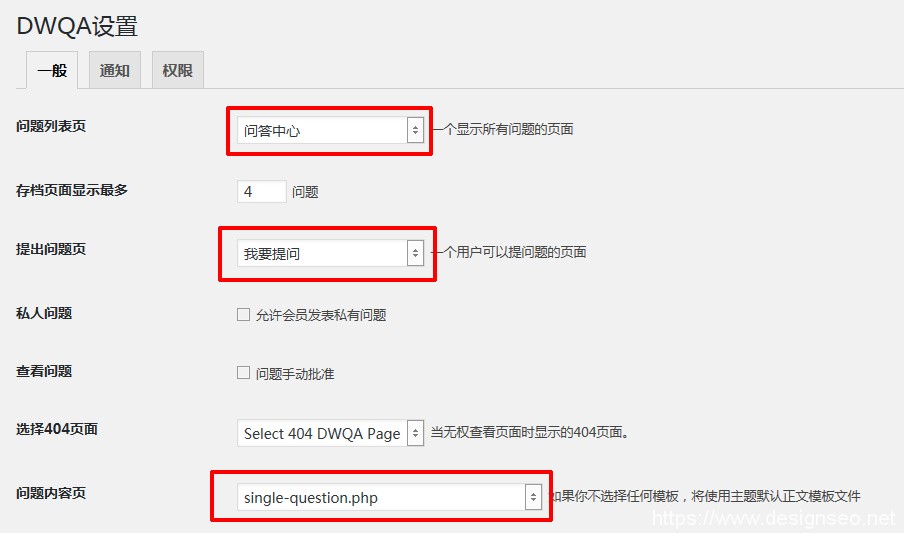
四,进入问答插件设置页面,分别选择刚才新建的页面。
问题内容页面选择“single-question.php”
其它设置自行酌情选择。
最后将新建的“问答中心”页面添加到导航菜单上即可。
注:最好不要在自己的主站上安装使用该插件,可能会影响主站速度,建议在子目录单独安装一个WP程序用于问答插件,比如这种格式:https://zmingcx.com/faq/
然后进入WP后台 → 设置 → 阅读,在阅读设置页面,首页显示 →勾选“ 一个静态页面”并选择“问答中心”页面,这样打开网站首页就会直接显示问答中心页面了
由于本人也未真正用过这个DW Question Answer 问题插件,可能会有BUG,欢迎提出改进意见。
已知问题:
1、由于替换了主题默认页面模板page.php,所以这个页面已不能正常使用。
2、问答页面面包屑导航显示不正常。
3、问答分类、标签页面,无title显示

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!













 备案号:
备案号: