解答一个WordPress文章中插入图片的困惑

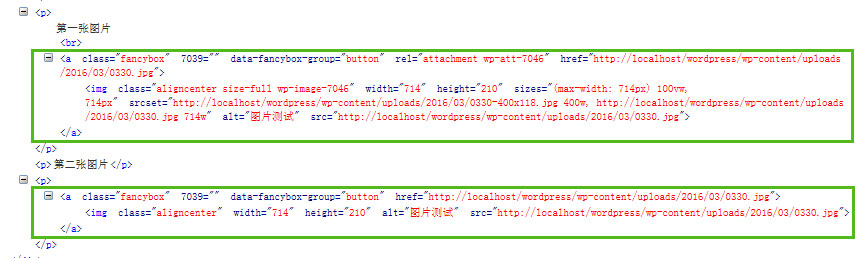
最近有主题用户问:为什么查看插入到文章中的图片源代码与我博客的不一样,多出很多代码,例如下图:

第一张图源代码比第二张的多出很多代码。
这些多出的代码是wordpress 4.4版以后增加一个叫“图片多屏自适功能”,用于在不同屏幕大小的设备上显示不同尺寸的图片。
启用这个功能前提:
- 本地上传图片到媒体库,并直接插入图片。
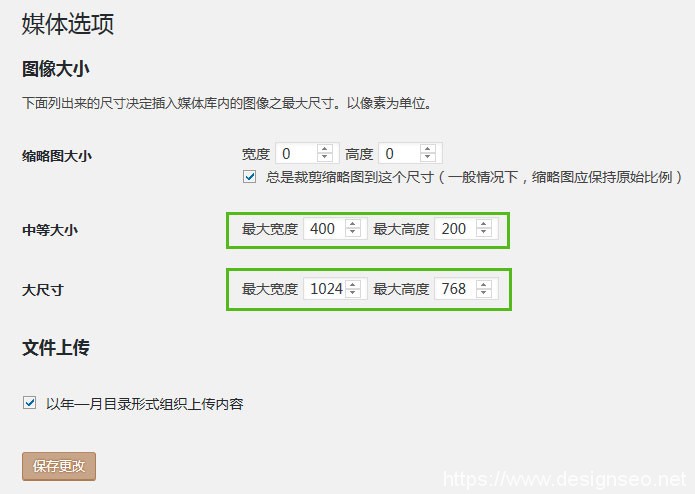
- wordpress后台—设置—媒体库设置为:

只有这样才会启用这个功能。
禁止该功能
知道如何启用这个功能,禁用也就简单了。
方法一,把上图中的图像大小数值都设置为零,之后再上传图片并添加到文章中,就不会有多余的代码了。
注:对之前已上传到媒体库中的图片无效。
方法二,复制上传的图片链接地址,利用“从URL插入”添加图片,也不会启用该功能。
方法三,彻底禁用该功能,将下面代码添加到当前主题functions.php模板中:
- add_filter( ‘max_srcset_image_width’, create_function( ”, ‘return 1;’ ) );
结束语
wordpress这个功能初衷是好的,但个人认为有些鸡肋,如果媒体图像大小不设置为零,每次本地上传图片,都会生成多张不同尺寸的图片,浪费空间,也不利用以后空间文件整理,完全没必要的功能,可能只适合生活在资本主义社会的用户,主机空间根本不是问题。
另外,图片多屏自适功能自动添加的代码,对网站SEO什么的并没有任何影响,不必大惊小怪。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!










 备案号:
备案号: