WordPress主题修改菜鸟教程
此篇教程写给想个性化wordpress主题又苦于不知如何入手而到处求人的童鞋。
刚接触Wordpress童鞋,可能都对丰富多彩、数量众多的Wordpress主题非常感兴趣,在成千上万各式各样的主题中苦苦寻觅自己中意的,但最终会发现几乎没有一款主题能完全符合自己的心意,怎么办?只能自己动手改,但又苦于对网页制作一无所知,只能望洋兴叹,或是到处求人,往往又四处碰壁。这里简单介绍一下Wordpress模版修改的基本知识和所需的工具及技巧,希望为新手起到抛砖引玉的作用。
其实修改和制作主题并没有想像中的那么复杂,当然你要作出一款惊世骇俗的Wordpress主题除外。
先说说修改Wordpress模版所需掌握的知识。Wordpress函数大部分都可以在WP官方Codex找到,也可以说是固定的,并不需深入学习,知道某句函数从哪开始到哪结束就可以,已免修改主题时造成错误。关键是掌握DIV+CSS,网上教程很多,对于修改Wordpress模板粗略学一下原理就够了,也就是那么几句属性写法,因为我也还在学习,这里就不现丑教大家了,自己找个教程看看吧。
一套完整的wordpress模版应至少包括如下文件:
- style.css : 样式表文件
- index.php : 首页模板
- archive.php : 文章归档/分类目录模板
- 404.php : 404 模板
- comments.php : 留言/回复模板
- footer.php : 底部模板
- header.php : 顶部模板
- sidebar.php : 侧栏模板
- page.php : 页面模板
- single.php : 文章页面模板
- functions.php : 模板函数
- search.php : 搜索结果模板
当然,有些主题可能不止这些文件,比如我的HotNews Pro主题模板文件有上百个,但以上文件是每套模板所必备的。
知道上面模板的作用可以让你知道当前页面应该修改哪个对应的模板。
下面是这篇的重点:工欲善其事,必先利其器!
可能很多人一想到网页制作工具,就会联想到"网页三剑客"中的Dreamweaver(简称DW)号称所见即所得,那是指当初流行用Table表格制作网页,而现如今是DIV+CSS时代了,所见即所得的优势再也没有了,这个DW几乎已无用武之地(个人认为)。另外国外原来常用的网页制作工具是Adobe GoLive,由于中文版推出较晚,才造成DW在国内流行,DIV+CSS网页制作大型软件也是首推Adobe GoLive,不过该软件目前已停止开发,可惜。今天推荐的工具并不是这两个售价高昂,体积庞大软件.修改和制作Wordpress主题根本无需使用什么专业软件,不过也不像某些人吹嘘的那样用系统自带的记事本就能写主题。
首先,你需要搭建一个本地PHP测试环境,方便修改模版,当然你也可以在Wordpress后台主题编辑页面中修改,临时用一下还可以,不适合修改较多的情况。如何搭建本地测试环境网上教程很多,这里就不详细说了,推荐使用Wamp或者phpStudy,自己搜索一下。
必备工具软件:
■ 文本编辑器
EmEditor(收费软件)、EditPlus(收费软件)、Notepad++(免费)
前两款是收费软件,后者是免费的功能也非常不错,适合新手使用,绝不能用系统自带的记事本编辑模版文件,特别是中文模版,否则会造成模板借位,中文模版编码为:UTF-8 无BOM。
■ 火狐浏览器(Mozilla Firefox)
有的人会问,为什么要用火狐,系统自带的IE一样可以浏览网站?当然不是完全用火狐去浏览网站,而是利用火狐强大的扩展能力,为我们仙人指路。
当我们要修改某部分样式及结构时,都会直接打开Wordpress主题模板文件或在后台编辑主题,密密麻麻的代码,就是主题作者自己看了也会头晕眼花,所以会经常在关键部位加上一些注释,
php中注释一般为:<!– XXX –>
css中为:/** XXX **/
但一些注释可能只有作者自己知道是什么。因此,很难在打开的模板文件中找到准备修改的部分,这时我们就会用到火狐的扩展:Firebug,下载地址
IE浏览器也有类似的插件,但功能上无法与火狐的扩展相比,一些浏览器本身就集成了该功能比如Opera,功能貌似同样的强大。
具体操作方法
如果你已安装火狐并已添加Firebug扩展,可以继续往下看如何具体修改Wordpress主题。
■ 修改页面元素的文字大小
以修改HotNews Pro主题CMS布局,最新文章标题文字大小为例:
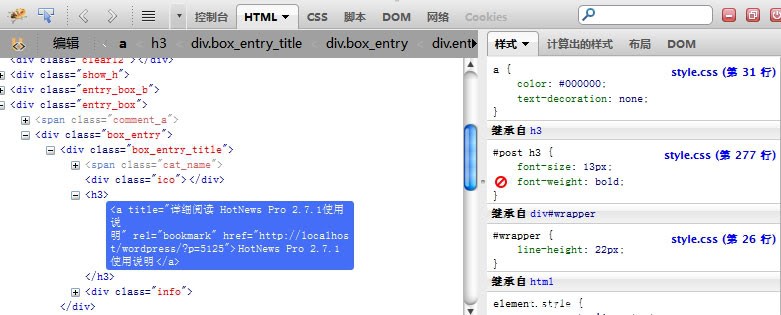
鼠标停在最新文章标题上,右键调出菜单选择“使用Firebug”查看元素(如图)

之后默认会在火狐浏览器底部调出Firebug窗口,左侧显示的是当前网页元素的HTML结构,右侧是当前元素选择器的样式属性和所在的文件及行数(如图),在style.css文件的第277行。

用上面介绍的文本编辑软件,打开主题style.css文件在277行找到:
- #post h3 {
- font-size: 13px;
- font-weight: bold;
- }
修改其中的数字13,为自己认为合适的大小即可。
如果当前元素选择器的样式中没有控制字体大小的 font-size: 13px; 属性,而是使用的全局字号设定,可以为其单独加上这个 font-size: 13px; 属性
看了上面的一个实例,是不是很简单,修改主题样式,关键是要找到所需修改元素选择器名称及样式属性的位置。
本人在修改主题模版时也用同样的方法,没有Firebug扩展的仙人指路,就是修改自己作的模板也决不是一件易事。
■ 如何确定某个网页元素(模块)的整段代码,便于调整位置。
以HotNews Pro主题导航菜单移动到LOGO下面为例:
首先,用上面的方法确定导航菜单最外层的选择器名称为:top
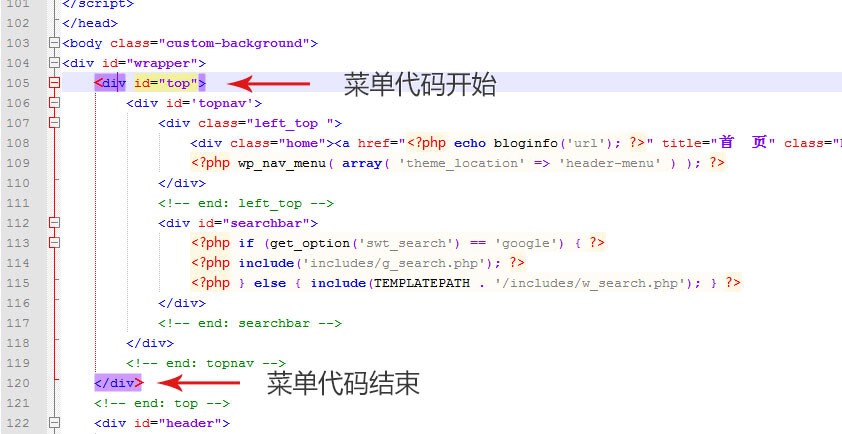
然后,用Notepad++文本编辑器,打开主题顶部模板header.php,搜索查找top位置,并用鼠标点击该选择器,会发现Notepad++已为我们明确标示了该段代码开始和结束的位置(如图):

下面的就简单了,用同样的方法找到导航菜单下面元素最外层的选择器结束的位置将代码移动至此即可。
以上就是修改模板的基本方法和步骤,所谓的高手基本都这么折腾模版,如果你花一两天时间学一下DIV+CSS相信会更得心应手。
另一个比较不错的扩展是:Web Developer,这里就不介绍了,请自行研究。
这里要提醒大家:制作一款主题不容易,作者为此付出了无数的不眠日夜和汗水,请大家尊重作者的辛苦劳动,修改主题模版请保留作者版权链接,不要做让大家BS的无耻之人。
后记:这篇日志其实是去年年初写的,竟然忘记发布了,今天进后台清理才发现,重新修改发布,希望对你有所帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!










 备案号:
备案号: