过年啦,挂灯笼!推荐
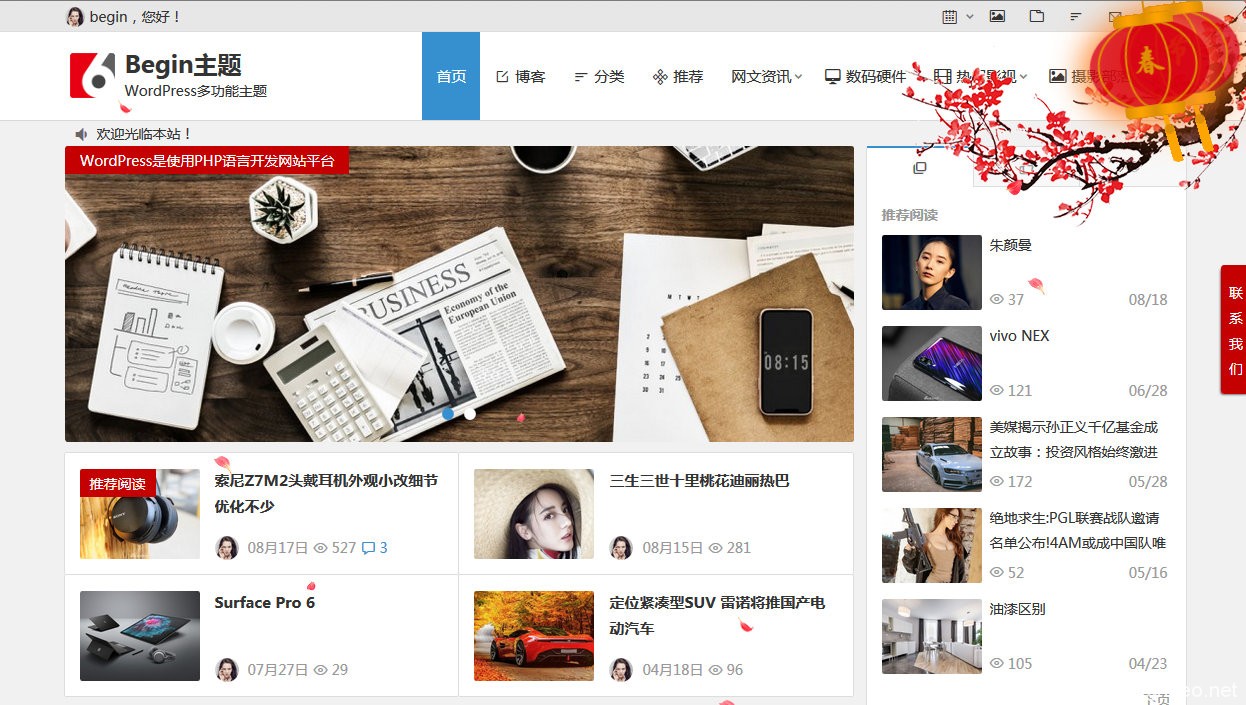
过年挂灯笼是中国的一个习俗,家里挂灯笼,博客也是自己的家,当然也要挂一个了。很多年前Flash流行时,网上可以随便找一个Flash动画的灯笼,很方便就可以加到网站主题模板上,如今Flash已成过眼云烟,在国内甚至已变成流氓插件,网上找了找没有合适CSS3动画灯笼,那就自己写一个吧,效果如图。

点击图片查看演示效果
代码这里也分享一下,有喜欢的朋友拿去用,将灯笼挂在自己的博客上,增加点过年的气氛。
这个灯笼只是简单应用一下CSS3动画,纯HTML+CSS手敲出来的,由于时间短写的不是很严谨,但不影响使用,具体实现方法,文章最后有打包文件下载。
第一步、添加HTML代码
将下面的HTML代码添加到主题页脚模板footer.php,</body>标签的上面。
<!-- 灯笼1 --> <div class="deng-box"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <!-- 灯笼2 --> <div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div>
因为代码中有中文,编辑后需要将模板文件保存为UTF-8 无BOM(无签名)的格式,后台主题编辑中修改可以忽略,上面的代码可以只加一个,个人感觉挂两个灯笼更灵动些。
如果只想在首页显示灯笼,可以用下面的判断语句把HTML代码包裹起来:
<?php if (is_home()) { ?> <!-- 代码放这里 --> <?php } ?>
第二步、添加样式
将样式代码添加到WP后台 → 外观 → 自定义 → 额外CSS 中,点击“发布”即可。
.deng-box { position: fixed; top: -40px; right: -20px; z-index: 999; } .deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 999; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight: bold; line-height: 85px; text-align: center; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } }
也可以将样式代码直接加到主题样式文件style.css的最后。可能灯笼上的文字字号在有些主题上有点大,可以适当修改第133行的字号:font-size: 3.2rem;
打包文件下载
使用方法:
第一步,解压后将deng.php文件上传到当前主题根目录中。
第二步,打开当前主题页脚模板footer.php,在<?php wp_footer(); ?>上面添加:
<?php require get_template_directory() . '/deng.php'; ?>
添加判断函数
如果只想在首页显示灯笼,可以用下面的判断语句把上面的代码包裹起来:
<?php if (is_home()) { ?> <!-- 代码放这里 --> <?php } ?>
手机移动端不显示:
<?php if (!wp_is_mobile()) { ?> <?php require get_template_directory() . '/deng.php'; ?> <?php } ?>
提示:加显示判断函数,代码必须添加在页脚模板<?php wp_footer(); ?>函数上面,否则无效。
这里也提前预祝大家春节快乐,万事如意,鼠年吉祥!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!











 备案号:
备案号: