WordPress 主题添加花瓣飘落特效
上篇文章过年啦,挂灯笼!教大家在博客上挂个动画灯笼,可能大家认为很好玩,那就再分享一个花瓣飘落的特效,可以加到自己博客上再装点一下节日氛围。
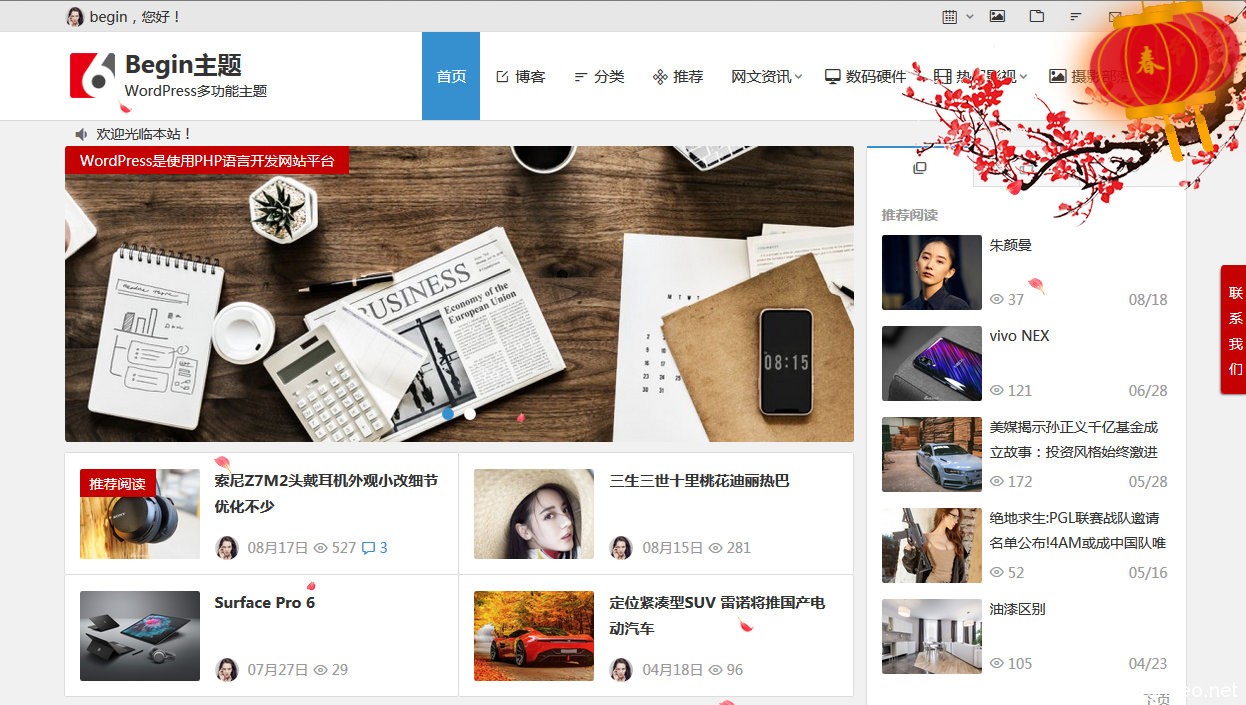
点击下图查看动画效果

先贴一下代码,下面有打包的文件下载。
// 封装代码 function meihua() { ?> <!-- 加载snowfall.js --> <script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/hua/snowfall.js"></script> <!-- 梅花枝,可以删除 --> <div class="meiha"></div> <!-- 配套样式,可以替换其中的图片地址 --> <style> /** 梅花枝 **/ .meiha { position: fixed; top: 0; right: 0; z-index: 999; width: 350px;/** PNG图宽度 **/ height: 231px;/** PNG图高度 **/ pointer-events: none; background: url('https://s2.ax1x.com/2020/01/21/1kBpid.png'); } /** 梅花翻转动画 **/ .snowfall-flakes { pointer-events: none; animation: sakura 1s linear 0s infinite; } .snowfall-flakes { animation: sakura 1s linear 0s infinite; } .night .snowfall-flakes { background: transparent !important; } @keyframes sakura { 0% { transform: rotate3d(0, 0, 0, 0deg); } 25% { transform: rotate3d(1, 1, 0, 60deg); } 50% { transform: rotate3d(1, 1, 0, 0deg); } 75% { transform: rotate3d(1, 0, 0, 60deg); } 100% { transform: rotate3d(1, 0, 0, 0deg); } } </style> <?php } /** 将代码绑定到页脚 **/ add_action( 'wp_footer', 'meihua', 100 );
以上代码可以替换打包下载的hua.php文件中的内容,图片居右显示。
使用方法:
第一步,解压文件将hua文件夹上传到当前主题根目录中。
第二步,打开当前主题页脚模板footer.php,在<?php wp_footer(); ?>上面添加:
<?php require get_template_directory() . '/hua/hua.php'; ?>
如果只想显示在首页,可以用下面的判断语句把上面的代码包裹起来:
<?php if (is_home()) { ?> <!-- 代码放这里 --> <?php } ?>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!










 备案号:
备案号: