WordPress站点如何使用Prism实现代码高亮并可一键复制代码?
经常有站长反馈说boke112百科的代码无法复制,还要人工逐个打字,今天才知道原来使用Prism实现代码高亮并且还可以一键复制代码,下面boke112百科就跟大家说一说WordPress如何Prism实现代码高亮并可一键复制代码,具体操作如下:
1、前往Prism官网下载页面,根据实际需求勾选主题样式、支持的语言和功能插件。
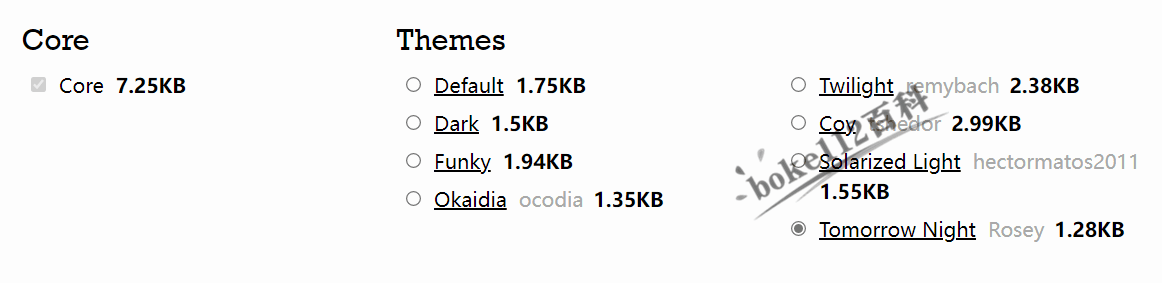
1.1 选择Themes(主题样式),可点击右侧的按钮切换不用样式,在该页面最下方可看到实际高亮效果。
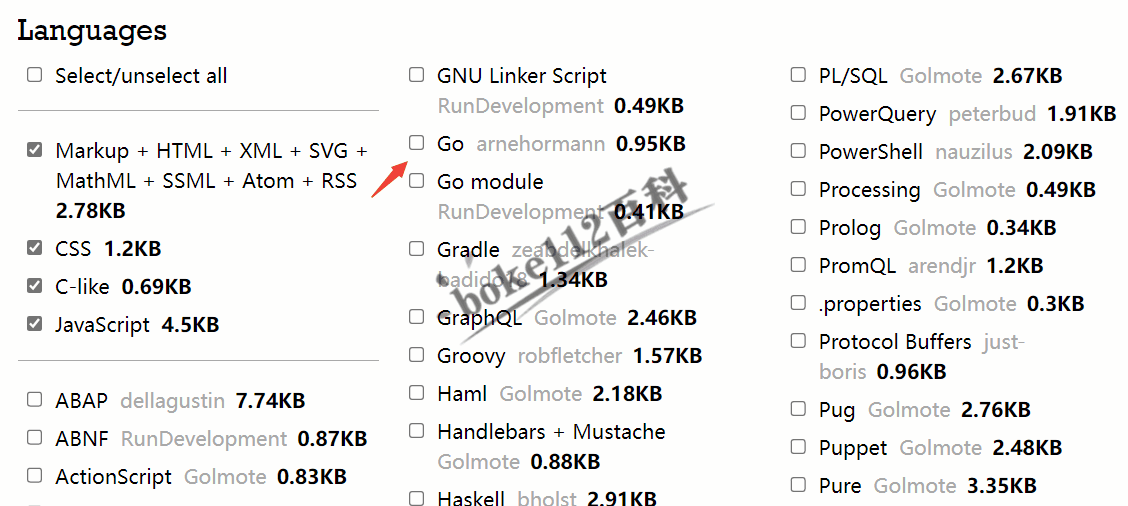
1.2 勾选支持的语言,建议勾选上PHP、SQL之类的语言。
1.3 勾选功能插件,如想显示行号就勾选Line Numbers,想显示代码是什么语言就勾选Show Languages,想要实现一键复制代码则勾选Copy to Clipboard Button。
2、选择好相应的主题样式、支持的语言和功能插件后可以在下方看到对应的文件大小。然后点击【DOWNLOAD JS】按钮下载prism.js文件,点击【DOWNLOAD CSS】按钮下载prism.css文件。
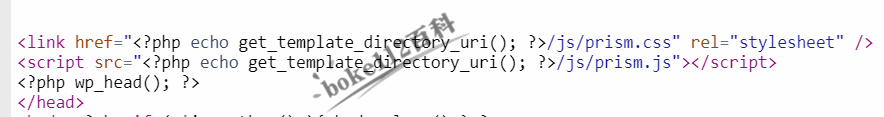
3、将prism.js和prism.css文件上传到当前主题文件内的js文件夹,然后在主题文件header.php中按照下图所示添加相应的代码。
特别说明:其实可以将prism.css文件的代码添加到我们主题的style.css文件中,将prism.js添加到主题文件footer.php的</body>之前。
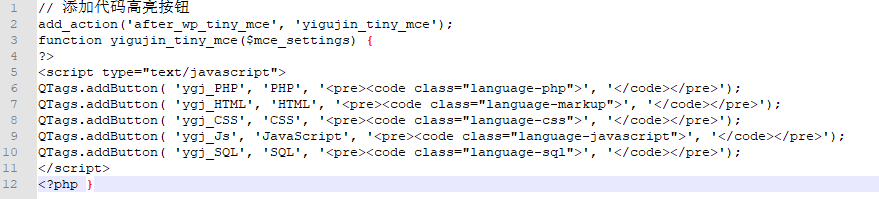
4、为经典编辑器添加相应的语言高亮按钮,将相应代码添加到当前主题的functions.php文件中,具体如下图所示:
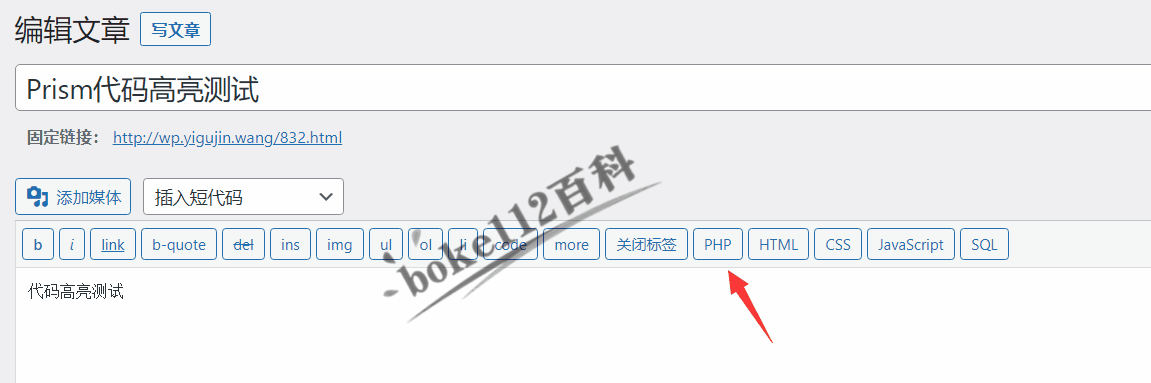
5、编辑文章中的代码高亮时,切换到文本模式,如添加PHP代码,则点击一下【PHP】按钮,然后添加PHP代码,在点击一下【/PHP】按钮,最后发表文章即可实现代码高亮。
同理,添加其他HTML、CSS、JavaScript、SQL等语言的操作是一样的。
另外,据说使用古腾堡编辑器的话添加高亮代码更加简单,具体如何操作就有待各位站长自行挖掘了,因为boke112百科一直习惯使用经典编辑器。

您可能感兴趣的文章
- WPS表格如何设置重复数据高亮显示?如何快速删除重复数据?
- Nana主题和Blogs主题代码自动高亮及使用教程
- WPS表格如何设置禁止录入重复数据?怎样拒绝录入重复项?
- Nana主题和WordPress版本Blogs主题小升级公告
- Nana主题升级到3.1版本 修复Debug 模式错误
- Nana主题升级到2.05版本 增加图片布局等功能
- Nana主题升级到1.02 完善友情链接页面
- WordPress免费清新两栏响应式主题NewUnite
- 如何手动升级WordPress到最新版本/还原到旧版本
- 如何生成微信支付二维码?如何设置微信支付打赏?
版权声明:本文为原创文章,版权归 boke112联盟 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请与老古(QQ:2226524923)联系,老古将及时更正、删除,谢谢。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!

















 备案号:
备案号: