微慕小程序基础教程:某些文章小程序码获取不成功status为500怎么办?
今天大熊wordpress在翻看以前的旧文章时,发现大多数都能够正常在文章最后显示一个对应的小程序码,但是有些文章却显示失败,仅显示图片的alt值。具体如下图所示:
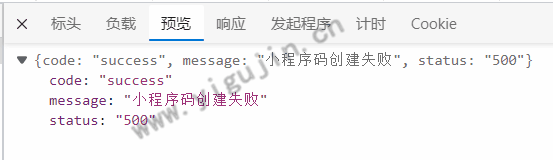
经过对比检查发现,能够正常显示文章小程序的接口,对应的status值为200且带有qrcodeimgUrl值,而这个不显示的status值为500且没有qrcodeimgUrl值,code的值倒是说success,但是对应的message值却是“小程序创建失败”。具体如下图所示:
同样的站内文章,同样的URL结构,但是就是获取不到小程序码,对应的在小程序中也无法生成海报。但是大部分文章是正常获取小程序码和生成海报,所以无法找出根源所在,不知道是否会跟每天获取的小程序码数量有关?建议等第二天再更新无法获取小程序码来看看是否可以正常获取?
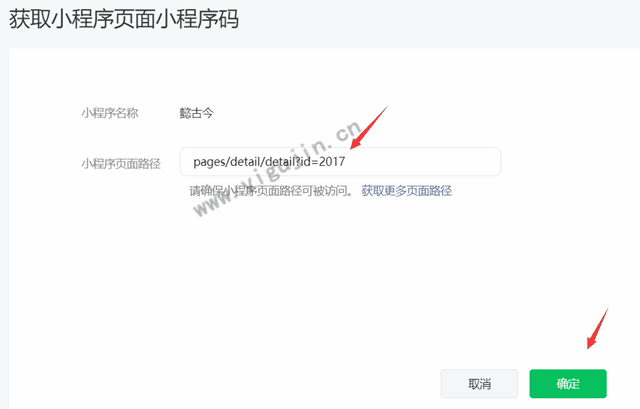
不过大熊wordpress等不到第二天,倒是找出了一个比较繁琐的解决办法,那就是在微信小程序后台 – 生成小程序码,输入该文章对应的小程序页面路径:pages/detail/detail?id=2017,其中2017记得修改为自己的文章ID,然后点击【确定】按钮即可获得该篇文章对应的小程序码,右键保存到本地电脑并命名为qrcode-2017.png(后面的2017是跟上面页面路径的id一致)。
默认获得的小程序码是430*430,建议调整为跟自动获取的大小一致,即是280*280,然后将它上传到wp-content/plugins/rest-api-to-miniprogram/qrcode/文件夹内,最后再刷新文章(含CDN缓存),那么该文章对应的小程序码就显示出来了,微信扫码打开小程序中该篇文章点击生成海报也正常了。
这个临时解决办法就是要手动为失败的文章生成小程序码,如果有很多的话不建议采用,建议等第二天或几天看看是否能够正常生成,有点怀疑跟生成小程序码的数量有关。
微信扫码阅读本文,登录评论点赞分享

WordPress站点构建微信小程序,个人主体推荐使用微慕小程序开源版,企业主体推荐使用微慕小程序增强版/专业版,点此前往微慕商城下载小程序源码及插件。建议抽空看看『微慕小程序基础教程和微信小程序相关教程文章合集』
您可能感兴趣的文章
- 微慕小程序基础教程:如何将非微信用户评论的默认头像改为字母头像?
- 微慕小程序基础教程:如何修改文章页后面的小程序码描述及添加alt值?
- 微慕小程序基础教程:建立WordPress站点前后需要注意的事项
- 微慕小程序基础教程:小程序链接添好后切换编辑器模式就不见了怎么办?
- 微慕小程序基础教程和微信小程序相关教程文章合集
- 微慕小程序基础教程:WordPress文章中的链接如何设置才能实现小程序内跳转?
- 微慕小程序基础教程:如何为文章缩略图增加指定图片功能且优先级最高?
- 微慕小程序基础教程:小程序文章如何开启评论及审核?如何回复评论?
- 微慕小程序基础教程:小程序文章页的代码为什么不高亮显示?
- 微慕小程序基础教程:小程序“分类”中的封面和描述在哪里设置?
版权声明:本文为原创文章,版权归 大熊wordpress 所有,欢迎分享本文,转载请保留出处!发布此文是出于传递更多信息之目的,若有来源标注错误或侵犯了您的合法权益,请与老古(QQ:2226524923)联系,老古将及时更正、删除,谢谢。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!













 备案号:
备案号: