WordPress主题Mac osX 2.02-大熊WordPress
[◆◆新版已发布!建议下载使用2.03版!]这是一款仿Mac osx外观的wordpress杂志型主题。首页可以添加自定义图片并显示日志摘要,主题包含两套主页面模板。通过主流浏览器测试。独立页面模板下面仿Mac osx的动态dock导航,由于IE6不支持透明PNG图片,而采用GIF图片,效果差了些。
作者:Zming
语言:中文
版本:2.02
类别:杂志型
演示:DEMO

所需插件:
1.wp-pagenavi(必须)注:删除或更名插件中的pagenavi-css.css文件。
2.安装中文工具箱或wp-kit-cn(不是必须,但建议安装)
为了达到最佳效果,建议安装”微软雅黑”字体。
使用说明:
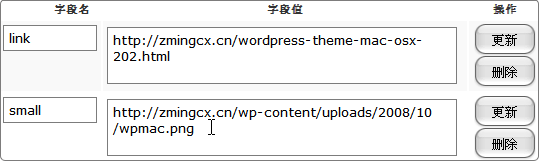
★首页日志摘要自定义图片添加方法:(1)发表日志时在自定义字段左侧输入small,右侧输入图片链接地址;(2)左侧输入link,右侧输入日志链接地址,点击图片就可以查看全文了.
★顶部幻灯:将主题包中的focus.swf文件上传到你的网站,并获取链接地址,打开sads.js文件查找focus.swf(共两个),用获取的链接地址替换.图片大小388×200,请更改自己的图片链接.
★顶部信息模块文字可通过修改about.php文件实现.
★侧边分类模块:是从zEUS的Ipple Ultra主题中直接复制过来的,打开cat-posts.php文件,里面有详细的使用方法,就不再说明。
★需要说明的是,这款主题中Home-index.php、Home-header.php、Home.css三个文件是一个类似欢迎页面的模板文件,可以通过这套模板文件,创建一个具有最新日志列表及日志分类的欢迎引导页面。
☆具体方法:在后台新建一个页面,标题比如:网站首页,内容就不用加了,在下面“页面模板”中选择“Home-index.php”模板文件。发布后,打开就可看到一个只有最新日志及日志分类的页面。可在设置→阅读中将首页设置为这个新建的页面。或直接将Home-index.php更名为index.php替换原来的主页面模板,可以点击我博客上面的“网站首页”查看具体效果。
☆底部dock动画导航链接,可以通过修改Home-index.php实现。
★另外,还有一个类似留言板的模板文件,使用方法与上边的类似,新建页面后,选择Message.php模板文件即可.
★打开header.php文件,查找<div id=”yahoo”>”在此添加代码”</div>可将此处替换为自己的第三方统计代码,也就是header部分左侧第一个图片的链接.
PS:最近滑动门效果很流行,可以点击欢迎引导页面的红绿灯试试,也可以点击侧边模块顶部看看效果,还有一个隐藏的看看是否能找到^_^。不过觉得这个东西除了”好看好玩”之外,没有任何用处。
主题下载: 本站下载 | 纳米盘下载
★使用或修改主题,请保留原作者信息,谢谢合作!★
关于首页图片自定义字段补充说明,不多说了看图,这是这篇日志的自定义字段:

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!










 备案号:
备案号: