WordPress3.0导航菜单图文使用教程
上一篇写过如何为wordpress主题添加多个自定义导航菜单,可能很多刚接触wordpress3.0的朋友对这个自定义菜单功能,不知如何使用,今天弄个图文教程,也是为了配合新发布的HotNews pro 2.2版的一个补充使用教程。
这个新增加的自定义菜单功能,其实使用很简单。
一、首先,选择进入自定义导航菜单设置页面。
登录wordpress后台,首页→外观→菜单
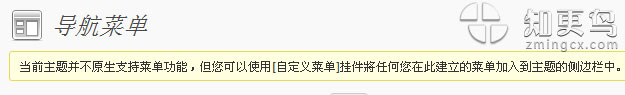
如果你的主题不支持wordpress3.0导航菜单功能,顶部会有下图的提示:

可以参考下面两篇文章,增加主题对导航菜单功能的支持。
为主题添加多个wordpress3.0自定义菜单
wordpress 3.0来了,你的主题准备好了吗?
二、接下来是新建一个自定义菜单.
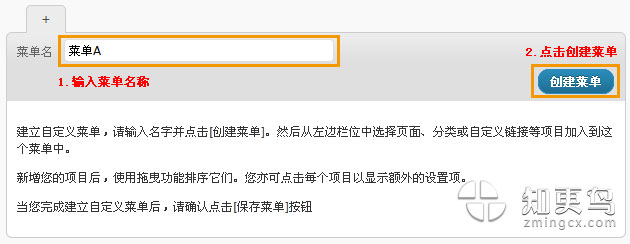
在菜单名输入框中键入一个菜单名称(任意),之后点击“创建菜单”。

也可点击上边的+号,创建多个菜单,这里分别创建了”菜单A”和”菜单B’两个自定义菜单。
三、菜单创建完成,下面开始进行菜单内容组合。
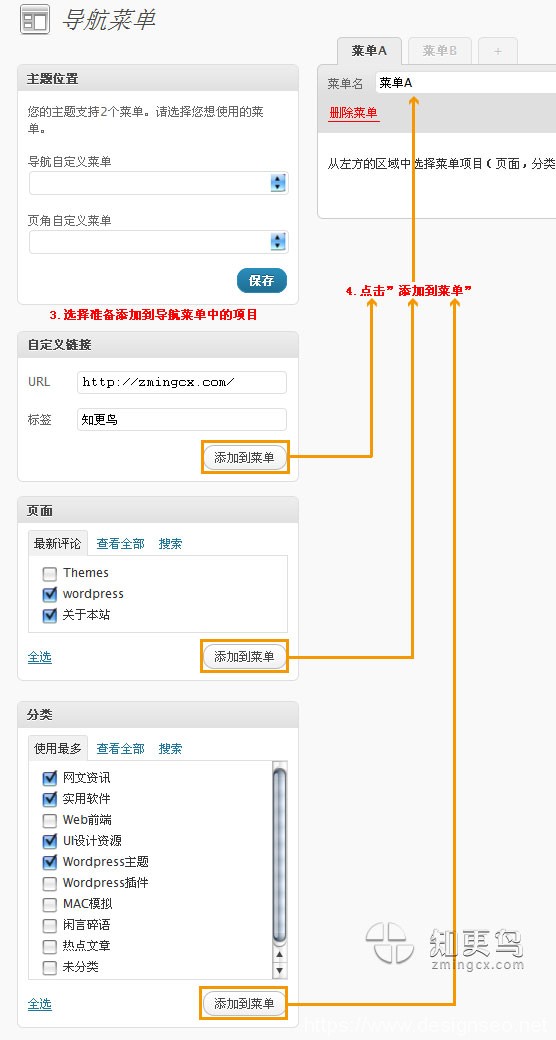
选择准备显示在菜单中的内容,包括自定义链接、页面、分类等,点击“添加到菜单”,添加到"菜单A"中.

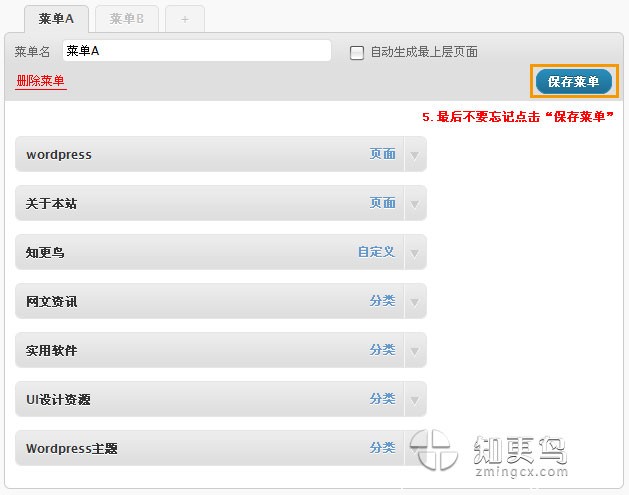
最后不要忘记点击"保存菜单",完成菜单组合设置.如下图:

同样为”菜单B”,添加内容,不要忘记保存菜单.
第三,在不同的位置显示”菜单A”和”菜单B’(以HotNews pro 2.2版为例).
分别在不同的位置选择不同的菜单组合,最后点"保存",完成全部菜单功能设置.

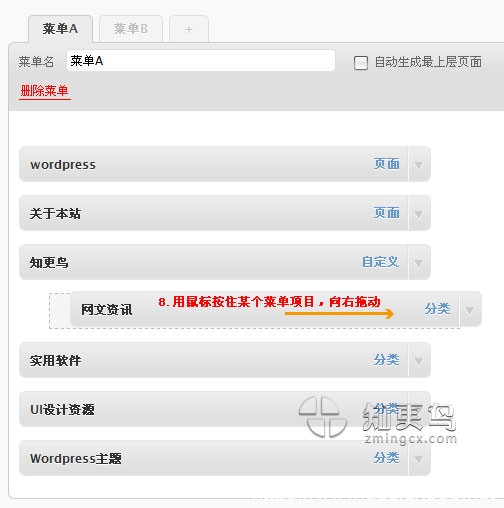
四,显示多级下拉菜单.
这里有一个小技巧,就是用鼠标按住某个菜单项目,向右拖动,就会形成下级菜单或多级菜单,修改后,同样不要忘记保存菜单.不过会不会显示下拉菜单,这就要看主题有无此功能了,HotNews pro主题可支持多级下拉菜单.

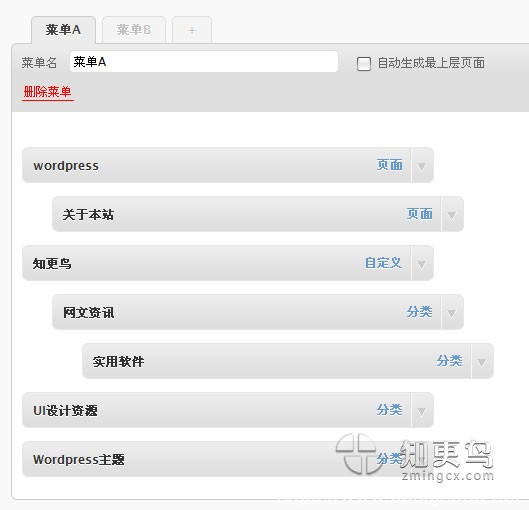
最后形成下图所示:

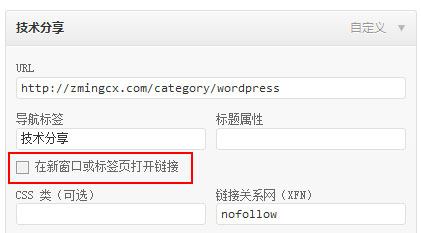
五、新窗口或者标签打开导航菜单链接
在添加菜单时没有该选项,但可以在添加完菜单项后,点击菜单项右上角的箭头编辑菜单项时会看到该选项,如下图:

如果没有该选项,打开窗口右上角的“显示选项”并勾选“链接目标 ”。
另外,菜单中还可以调用自定义文章类型,单篇日志等,可以到“显示选项”中勾选相应的内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。

写给所有做网站的朋友的一封信
现在就开始执行“1+N”互联网推广和没有开始执行的人,一两天看不出任何区别; 一两个月看来差异也是微乎其微的;但在2-5年的长远时间来看的时候,你的高质量询盘不断增加,你的互联网资产已经建立完成,对手已经很难匹敌,现在你看到这段文字的时候就是最好的开始,现在就是最好的时候,马上开始“1+N”体系的整体互联网推广吧,我们和你一起,开创互联网大未来!










 备案号:
备案号: